Series Introduction
Over the past several years, we’ve helped clients design, implement and maintain unique search implementations. A natural side effect of our search implementation work has been exposure to hundreds, if not thousands, of different approaches to implementing various forms of search functionality. The organizations we’ve worked with usually have a pretty good understanding of how they want their search system to look and work. On the other hand, they have often not been exposed to possible search user interface search design techniques that could help them greatly improve their search. To help enterprise search customers understand different search user interface approaches, we’ve decided to start a series of articles showcasing well thought out search user interface component implementations. In each one of these articles we’ll showcase 5 different public search implementations, focusing on one search UI component. We’ll outline what we like about the UI approach, and how it helps improve the search experience. Search UI implementations will be highlighted from organizations varying in size and intended audience, and will in no way be exhaustive. These examples represent just a few of the many great implementations of a specific search UI component out there. (Note: This series is not intended to be a a showcase for Norconex accomplishments – we are intentionally not using search examples taken from sites or applications we’ve worked on. Please refer to our portfolio for implementations performed by Norconex.)
The Search Box
If there is one search UI component that people feel doesn’t need much explaining, it’s the search box. Everyone knows how to use Google, meaning they are quite familiar with what a search box is, and how it can be used to help find things. Search boxes can be found in many places, and are often the first (and sometimes only) entry point to searching across large amounts of data. Since the default behaviour of a search box is one of the most widely understood components of a search system, it tends to be the first place users turn to when looking for content. This means it is important to get your search box implementation right.
While people understand the default behaviour of a search box – enter search keywords, hit search, get results – we’d like to showcase how search boxes can be extended to seamlessly add extra functionality, that helps more precisely guide search users to the content they’re looking for.
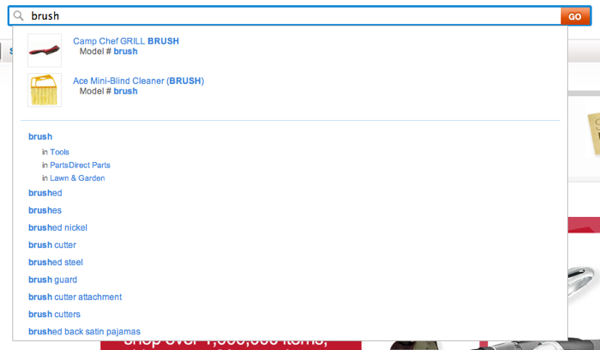
Showcase 1: Sears (sears.com)
The website for this this well-known retailer puts its search box in the center of the screen, as one of the first things people see when they visit the site. It’s quite easy for users of the site to see the search box, meaning they know it’s there ready to help at any point. As users start to type in the search box, they will see auto suggested search keywords based on what they’re typing, relating to content Sears knows it has that matches the search keywords. Definitely a useful feature, but there are a couple other very important items to highlight with Sears’ search box approach. As a user types search keywords into the search box, the auto suggest items will also include images and brief descriptions of some of Sears’ best selling products, matching the users search keywords. The same auto-suggest features will also outline which department matches the users keywords. Typing in “brush” shows users that content matching “brush” can be found in 3 different departments. This helps give users an idea of what their search results will look like, and gives them an option to either refine their search keywords, or focus by department, before even submitting their search. If a user was searching for “brush” and sees that they will have potential matches in the “Tools” department (which they aren’t interested in), they can choose to change their search criteria to “hair brush” before submitting. This kind of assisted guidance helps users find what they’re looking for more quickly, and also helps Sears make a sale.
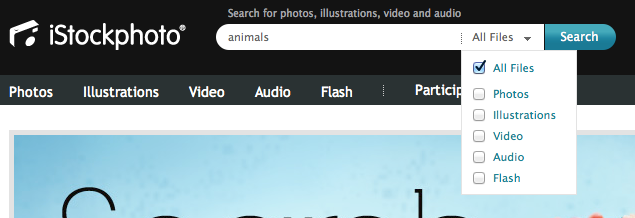
Showcase 2: iStockphoto (istockphoto.com)
A common search box usability problem that exists on many web sites is when a simple search box is added to a page header, but no explanation or context is given as to what the search box can be used to search for. Could this search box be used to search for company operating hours, or can it only be used to search against company products and services? Does it make sense to have a search box that can search against every bit of public data the company has online, if a user is really only interested in what the company sells? iStockphoto not only has a clean and simple well laid out search box that is the very first thing users see on screen, but they also include a small tagline explaining exactly what the search box can be used for. “Search for photos, illustrations, video and audio” – no ambiguity here. Users know exactly what the purpose of this search box is. Another really interesting feature of iStockphoto’s search box implementation is how they let users decide which content type they want to search against. The drop down list with searchable content types is styled in such a way that it looks like it’s part of the search box itself. When selections are made, they continue to be styled as part of the search box. This visual approach makes it quite clear that the search box and file type drop down are related, and that changes made to this drop down will directly affect the search being made.
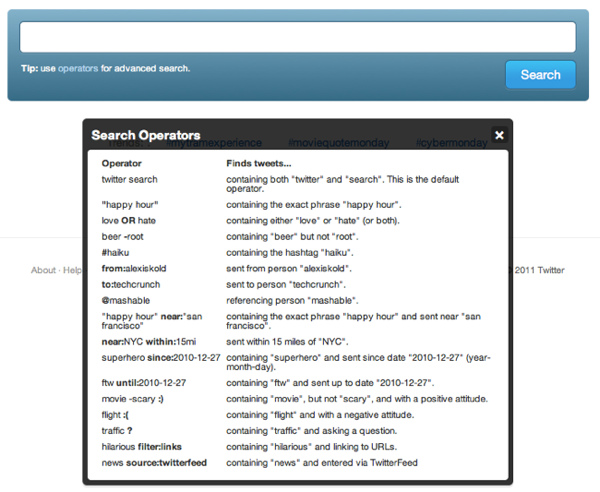
Showcase 3: Twitter (search.twitter.com/search)
How do you make it easy for people to search across billions of messages? Twitter’s solution is to use a big, clean, bright and friendly search interface. Twitters “tweet” search interface appears to be very simple at first glance, which keeps it from scaring away potential users who could be intimidated by complexity. The search screen itself has almost no other links or paths available on screen, for actions other than searching. This helps keep focus on the search box itself, which is the intended purpose of the page. An interesting option on screen is the ability to click a link to see what advanced search operators Twitter’s search offers. This helpful list opens in a simple popup, and outlines relevant examples of search operators that can be used in the search box, to improve search results. Users aren’t redirected to a different advanced search screen, or taken to a separate part of the site that contains search help – they are kept on the search screen, which again helps keep them focused. The advanced search operators themselves are presented in a very straightforward manner, where possible search examples are displayed along with an explanation of the type of content that will be found by the search. The examples listed are fun, but also relevant.
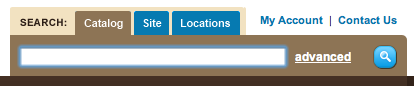
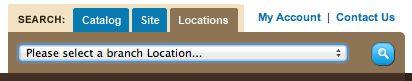
Showcase 4: Kent District Library (kdl.org)
The search box implementation used by the Kent District Library follows a lot of the same characteristics we’ve seen in the above examples – it’s nicely laid out, colourful, clean and easy to find. One really nice additional search box feature they’ve implemented however, relates to how they’ve decided to use tabs on the search box to help represent which parts of their content users will be searching against. Instead of a simple search box that has users wondering if they’re searching against the library catalog or branch information, users can select the tab that is most relevant to the type of search they want to perform. Want to search for a specific book? Use the default “Catalog” search box tab. Want to search for library news? User the “Site” search box tab. Interested in searching for branch specific information? Use the “Locations” search box tab. The “Locations” tab, while still part of the search box area, presents users with a different, more relevant form of searching for branch details. A drop down listing branch locations can be used to help find branch information. While not a search box, the designers of this site realized that branch information is something users were searching for constantly, and decided to make it easier for users to find this specific form of information through the search box area. Branch information could be listed elsewhere on the site, but if users are prone to searching for it using the search box, why not pre-emptively help guide them to the information they’re looking for, in the same area of the site they’re accustomed to searching through?
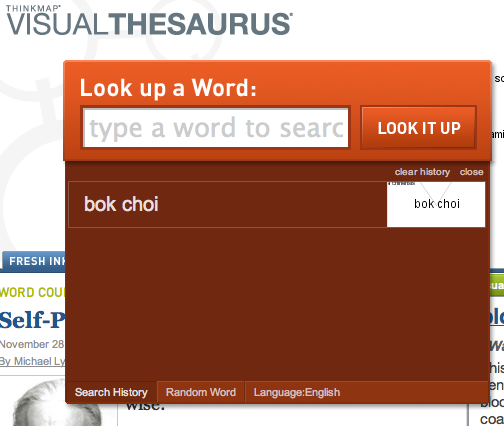
Showcase 5: Visual Thesaurus (visualthesaurus.com)
Thinkmap’s Visual Thesaurus site demonstrates another example of a very easy to find and use search box implementation. The search box is very big, and very bright, when contrasted against the rest of the site. Users are drawn to it first and foremost. The search box implementation has a few options built into it, that when selected, visually expand out of the search box itself to present users with search related choices. Again these options are presented as belonging to the search box, meaning there is no ambiguity towards what these options are for. The user is kept on the search box area of the site to control these options, meaning their focus is kept on searching. One really interesting search box feature they’ve implemented is their “Search History” option. Shown as part of the search box, this option allows users to easily and quickly select and perform past searches. By keeping the additional search options they offer visually associated with the search box, Thinkmap helps guide users towards using the additional search functionality, which in turn helps produce more relevant search results.
Conclusion
The almighty search box is definitely a powerful tool. Its implementation can definitely range from being very simple, to very complex. In all cases however, the focus of any search box UI implementation should be to help users find what they’re looking for, in the most straightforward manner possible. In many cases the only search user interface component users will turn to is the almighty search box, so it’s definitely worth putting some thought into its design. Hopefully the search boxes showcased above have helped further outline the potential capabilities of the search box.